在用DedeCMS的时候,通过自定义表单来做在线留言,这个确实比织梦自带的留言簿模块要方便,虽然在以前ab教程网说过DedeCMS留言簿插件二次开发浅析,但是实现起来还是诸多bug。所以还是用Dede的自定义表单来实现比较靠谱,但是使用自定义表单之后,因为没有加验证码,导致一段时间内被人恶意攻击,填写了几千个留言,头都大了,只好去数据库中批量删除。此时之后,
ab教程网 就加深了这个验证码的认识,不论什么样的表单,一定要记得加上验证码。
今天,
ab教程网 就说说如何在DedeCMS的自定义表单中添加验证码,虽然在网上有很多教程,但是测试了大部分,发现都不适用,
ab教程网 还是自己研究一下,终于自己搞定。
ab教程网 测试的DedeCMS版本为DedeCMS V5.7 SP1,大家可以参考一下。
一、修改自定义表单控制文件
1.打开/plus/diy.php文件,在头部随意位置加上代码(网站开通了会员功能模块必加,没有开通会员功能则略过此步):
require_once(DEDEINC.'/membermodel.cls.php');
2.加完上述代码之后,查找代码:
$svali = GetCkVdValue();
if(preg_match("/1/",$safe_gdopen)){
if(strtolower($vdcode)!=$svali || $svali=='')
{
ResetVdValue();
ShowMsg('验证码错误!', '-1');
exit();
}
}
修改之后保存文件并上传。
2.在需要插入验证码的地方加上代码:
nput id="vdcode" style="width: 50px; text-transform: uppercase;" type="text" name="vdcode"/>
<img id="vdimgck" style="cursor: pointer;" onclick="this.src=this.src+'?'" src="/include/vdimgck.php" align="absmiddle"/>
3.添加判断验证码正确的js代码带模版底部或头部:
<script type="text/javascript">// <![CDATA[
$ = jQuery;
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num;
}
return false;
}
</script>
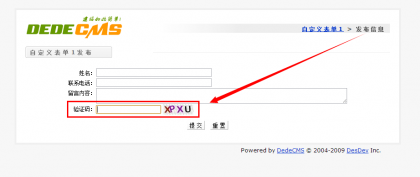
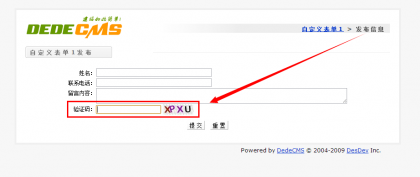
完成后,测试一下,效果如下图: