一、了解echarts和axios
1、ECharts
ECharts(百度ECharts) 是一个基于JavaScript的开源可视化库,主要用于创建各种交互式和可定制的图表。它由百度开发和维护,旨在帮助开发者轻松地实现数据可视化。以下是关于ECharts的详细介绍:
-
功能特点:
-
丰富的图表类型: ECharts支持多种常见的图表类型,包括折线图、柱状图、饼图、散点图、雷达图等,以及一些特殊的图表类型如地图、热力图等。
-
灵活的配置选项: 用户可以通过配置选项自定义图表的外观和行为,包括调整样式、设置数据、配置交互等。
-
响应式设计: ECharts可以根据不同的设备和屏幕尺寸进行自适应显示,确保图表在各种环境下都能正常展示。
-
丰富的事件处理: 支持各种图表交互操作,如数据筛选、拖拽、缩放、悬停等,使用户可以更直观地与图表进行互动。
-
跨平台兼容性: ECharts既可以在Web端运行,也可以在Node.js环境中使用,同时支持主流的现代浏览器。
-
应用场景:
-
数据报告和分析: ECharts可用于生成各种数据报告和分析图表,帮助用户更直观地理解数据。
-
仪表盘: 通过ECharts可以创建动态、交互式的仪表盘,用于监控和展示关键指标。
-
可视化大屏: 在数据大屏、可视化展示等场景下,ECharts可以用于创建各种精美的可视化效果。
-
商业应用: 在商业智能、数据可视化平台等领域,ECharts被广泛应用于数据展示和可视化分析。
2、Axios
Axios 是一个基于Promise的HTTP客户端,用于在浏览器和Node.js环境中发送HTTP请求。它是一个简洁、易用且功能丰富的库,以下是关于Axios的详细介绍:
-
特点和功能:
-
Promise支持: Axios基于Promise,提供了一种更简洁、更灵活的方式来处理异步请求。
-
简洁的API: Axios的API设计简洁明了,使用起来十分便捷,例如通过
axios.get、axios.post等方法发送HTTP请求。
-
自动转换JSON数据: 在接收到响应数据时,Axios会自动将JSON数据转换为JavaScript对象,方便处理和操作。
-
拦截器支持: Axios支持请求和响应拦截器,允许在发送请求或者接收响应时执行特定的逻辑,例如添加全局的请求头或者处理错误信息。
-
取消请求: Axios允许取消未完成的HTTP请求,避免不必要的网络开销和资源浪费。
-
应用场景:
-
与服务器数据交互: 在前端开发中,Axios常用于与服务器进行数据交互,包括从后端获取数据、向后端发送数据等。
-
处理API请求: 在开发基于RESTful API的应用时,Axios可以方便地执行各种HTTP请求,如GET、POST等。
-
异步数据加载: 通过Axios可以实现异步加载数据,用于更新页面内容或者响应用户交互。
-
错误处理: Axios提供了丰富的错误处理机制,可以捕获和处理各种请求错误,保证应用的稳定性和可靠性。
综上所述,ECharts适用于数据可视化领域,而Axios适用于前端与服务器数据交互的场景。两者都是在前端开发中非常实用的工具,可以提高开发效率并改善用户体验。
一、安装依赖
npm i --save axios@1.4.0 echarts@5.4.2

二、使用
1、src下创建两个文件夹 叫utils 和api
2、util下创建一个文件叫request.js
import axios from 'axios'
const service = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_URL,
timeout: 5000,
})
// 请求拦截器
service.interceptors.request.use(
(config) => {
config.headers.icode = 'input you icode'
return config // 必须返回配置
},
(error) => {
return Promise.reject(error)
}
)
// 响应拦截器
service.interceptors.response.use((response) => {
console.log("response的值:",response)
// const { code, info, data } = response.data
// console.log("data的值:", data)
// console.log("code的值:", code)
// console.log("info的值:",info)
// 要根据success的成功与否决定下面的操作
if (response.code = 200) {
console.log("response.data.data", response.data.data);
console.log("进来了")
return response.data.data
} else {
console.log("response.data.info的值",response.data.info)
console.log("返回错误")
return Promise.reject(new Error(response.data.info))
}
})
export default service
3、api文件夹下创建aaa.js的文件(数据请求模块)
import request from '@/utils/request.js'
export const getdata = () => {
return request({
url:'http://localhost:8080/geta'
})
}
注意:不支持@,需要自己配置,自己指定
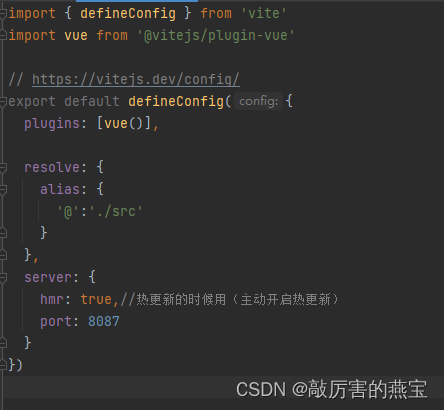
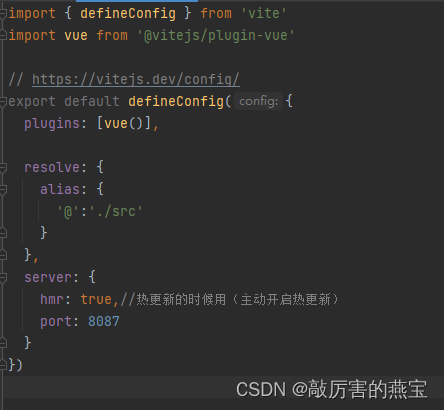
Vite.config.js中配置
resolve: {
alias: {
'@':'./src'
}
},

参考:
Apache ECharts 官网
首页 - ECharts图表集,ECharts demo集,echarts gallery社区,Make A Pie,分享你的可视化作品isqqw.com