网站首页 编程语言 正文
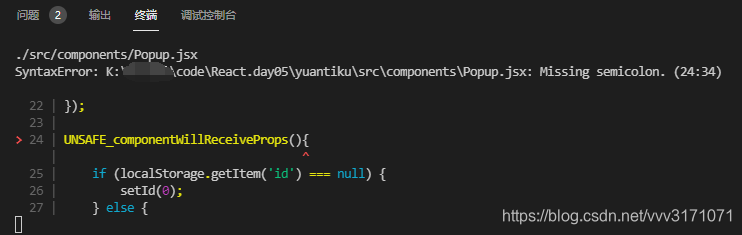
react调用MATERIAL-UI的组件中使用componentWillReceiveProps或shouldComponentUpdate报错Missing semicolon.
作者:LangForOne 更新时间: 2023-10-27 编程语言原文链接:https://blog.csdn.net/vvv3171071/article/details/119461001
- 上一篇:没有了
- 下一篇:没有了
相关推荐
- 2022-05-17 MacOS系统(macmini macbook pro)上安装RabbitMQ
- 2021-12-12 Android如何监测文件夹内容变化详解_Android
- 2022-08-26 go-micro开发RPC服务以及运行原理介绍_Golang
- 2023-01-02 C#中static的详细用法实例_C#教程
- 2022-06-12 详解python的字典及相关操作_python
- 2022-02-12 Cognos Sample for Oracle数据源
- 2022-05-17 Redis调用Lua脚本及使用场景快速掌握_Redis
- 2022-12-05 Django中QuerySet查询优化之prefetch_related详解_python
- 栏目分类
-
- 最近更新
-
- window11 系统安装 yarn
- 超详细win安装深度学习环境2025年最新版(
- Linux 中运行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存储小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基础操作-- 运算符,流程控制 Flo
- 1. Int 和Integer 的区别,Jav
- spring @retryable不生效的一种
- Spring Security之认证信息的处理
- Spring Security之认证过滤器
- Spring Security概述快速入门
- Spring Security之配置体系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置权
- redisson分布式锁中waittime的设
- maven:解决release错误:Artif
- restTemplate使用总结
- Spring Security之安全异常处理
- MybatisPlus优雅实现加密?
- Spring ioc容器与Bean的生命周期。
- 【探索SpringCloud】服务发现-Nac
- Spring Security之基于HttpR
- Redis 底层数据结构-简单动态字符串(SD
- arthas操作spring被代理目标对象命令
- Spring中的单例模式应用详解
- 聊聊消息队列,发送消息的4种方式
- bootspring第三方资源配置管理
- GIT同步修改后的远程分支