网站首页 编程语言 正文
原文链接:https://blog.csdn.net/vvv3171071/article/details/121020276
- 上一篇:没有了
- 下一篇:没有了
相关推荐
- 2022-02-23 利用 trap 在 docker 容器优雅关闭前执行环境清理的方案_docker
- 2022-05-28 利用For循环遍历Python字典的三种方法实例_python
- 2022-09-05 RocketMQ 4.9.4使用(五)关闭info日志打印
- 2022-07-28 Python常用Web框架Django、Flask与Tornado介绍_python
- 2022-06-21 flask上传作品之dbm操作的实现_python
- 2022-05-20 Tomcat下载安装配置详细过程
- 2022-04-25 搭建RocketMQ在本地IDEA开发调试环境教程_服务器其它
- 2022-11-06 MobLink Android端业务场景简单说明_Android
- 栏目分类
-
- 最近更新
-
- window11 系统安装 yarn
- 超详细win安装深度学习环境2025年最新版(
- Linux 中运行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存储小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基础操作-- 运算符,流程控制 Flo
- 1. Int 和Integer 的区别,Jav
- spring @retryable不生效的一种
- Spring Security之认证信息的处理
- Spring Security之认证过滤器
- Spring Security概述快速入门
- Spring Security之配置体系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置权
- redisson分布式锁中waittime的设
- maven:解决release错误:Artif
- restTemplate使用总结
- Spring Security之安全异常处理
- MybatisPlus优雅实现加密?
- Spring ioc容器与Bean的生命周期。
- 【探索SpringCloud】服务发现-Nac
- Spring Security之基于HttpR
- Redis 底层数据结构-简单动态字符串(SD
- arthas操作spring被代理目标对象命令
- Spring中的单例模式应用详解
- 聊聊消息队列,发送消息的4种方式
- bootspring第三方资源配置管理
- GIT同步修改后的远程分支


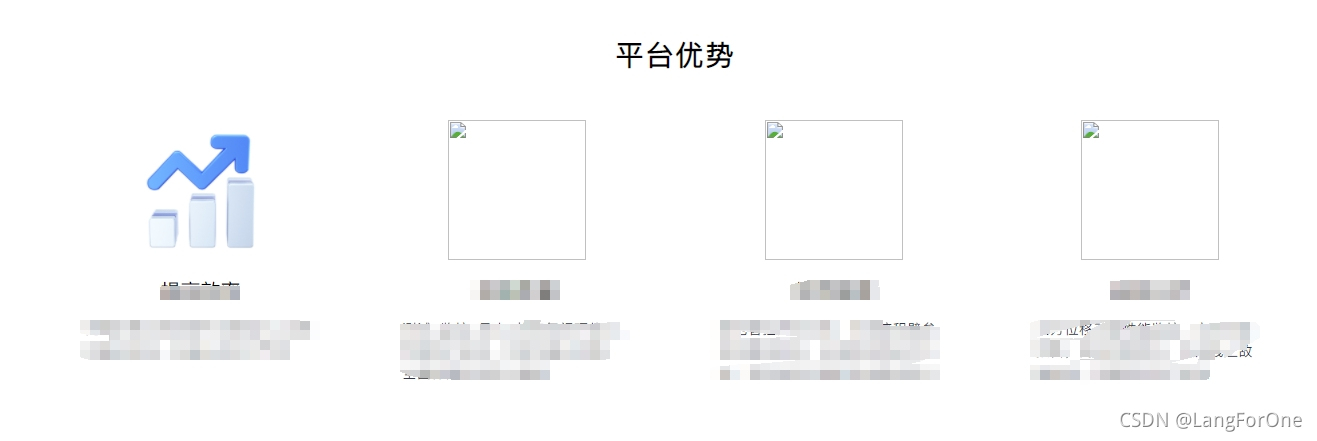
 数组的第一个对象的pic_url是加了require()的,第二个是没加的,对应最初那张页面效果。所以第一张能显示,第二到第四张加载失败。
数组的第一个对象的pic_url是加了require()的,第二个是没加的,对应最初那张页面效果。所以第一张能显示,第二到第四张加载失败。