
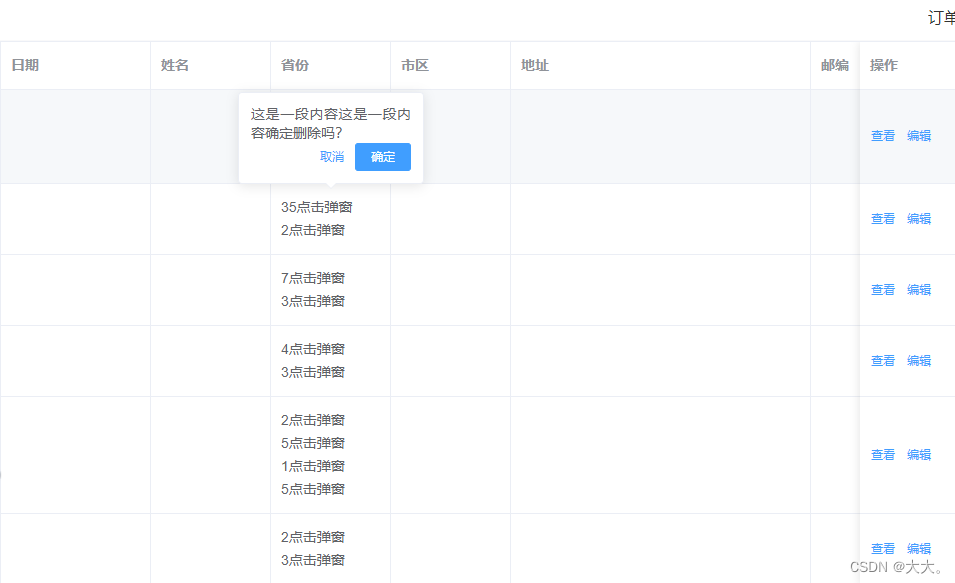
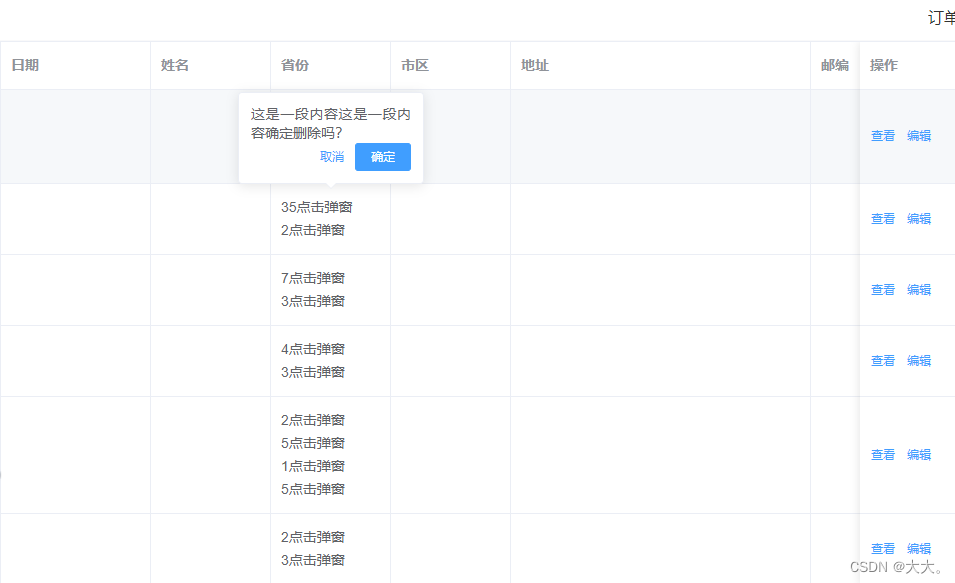
具体代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<link href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
.item:hover {
color: #ff8040;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-table :data="tableData" border style="width: 50%">
<el-table-column fixed prop="date" label="日期" width="150">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="province" label="省份" width="120">
<template slot-scope="scope">
<div v-for="(item1,index1) in scope.row.children" :key="index1">
<el-popover placement="top" width="160" :ref="`popover-${scope.$index}${index1}`">
<p>这是一段内容这是一段内容确定删除吗?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="cancel(`popover-${scope.$index}${index1}`,item1)">取消
</el-button>
<el-button type="primary" size="mini" @click="confirm(`popover-${scope.$index}${index1}`,item1)">确定
</el-button>
</div>
<div slot="reference" class="item">{{item1}}点击弹窗</div>
</el-popover>
</div>
</template>
</el-table-column>
<el-table-column prop="city" label="市区" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" width="300">
</el-table-column>
<el-table-column prop="zip" label="邮编" width="120">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
<script>
var vm = new Vue({
el: '#app',
data: function () {
return {
visible: false,
tableData: [
{
"id": 45,
"children": [
5,
5,
5
],
},
{
"id": 50,
"children": [
35,
2
],
},
{
"id": 51,
"children": [
7,
3
],
},
{
"id": 53,
"children": [
4,
3
],
},
{
"id": 55,
"children": [
2,
5,
1,
5
],
},
{
"id": 57,
"children": [
2,
3
],
},
]
}
},
methods: {
cancel(e, item1) {
let arr = this.$refs[e]
//这边不太清楚为什么获取到的节点会是一个数组集合,索性直接循环一遍,每一个都执行doClose关闭弹窗方法
arr.forEach((item, index) => {
this.$refs[e][index].doClose()
});
},
confirm(e, item1) {
let arr = this.$refs[e]
arr.forEach((item, index) => {
this.$refs[e][index].doClose()
});
console.log(item1);
},
handleClick(row) {
console.log(row);
}
},
})
</script>
</body>
</html>