手写一个顶部导航栏遇到的问题
前言
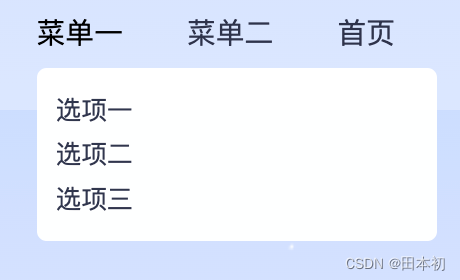
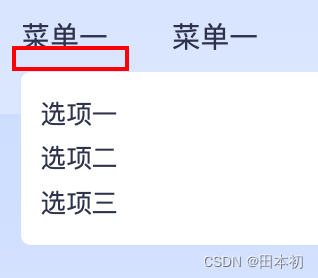
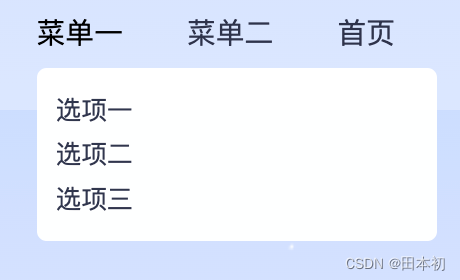
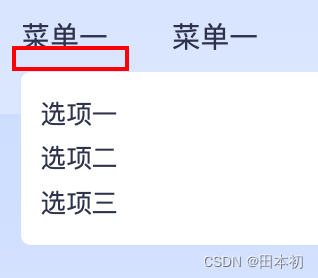
手写一个顶部导航栏,最终效果如下:
鼠标移入菜单栏选项后,选项卡淡入动画显示,移出选项卡后淡出

实现思路
鼠标移入菜单选项后(:hover),将选项卡的opacity变为1 且加入动画淡入效果(但会引出问题一 <元素仍占位>)
遇到的问题
- 使用opacity控制选项卡显示/隐藏,会出现占位情况
- 使用display: none => block 控制选项卡显示/隐藏,动画消失
- 鼠标经过间隙处,动画提前消失
- 鼠标移出不会触发淡出动画
解决流程
问题一:使用opacity控制选项卡显示/隐藏,会出现占位情况
html
<ul>
<li>
<a href="#">菜单一</a>
<div class="select">
<div class="select_item">
<a href="">选项一</a>
</div>
<div class="select_item">
<a href="">选项二</a>
</div>
<div class="select_item">
<a href="">选项三</a>
</div>
</div>
</li>
<li>
<a href="#">菜单二</a>
<div class="select">
<div class="select_item">
<a href="">选项一</a>
</div>
<div class="select_item">
<a href="">选项二</a>
</div>
<div class="select_item">
<a href="">选项三</a>
</div>
</div>
</li>
</ul>
css
ul {
display: flex;
margin-left: 70px;
li {
position: relative;
margin-right: 40px;
height: 22px;
font-size: 18px;
color: rgb(46, 51, 75);
line-height: 30px;
cursor: pointer;
a {
display: block;
color: rgb(46, 51, 75);
&:hover {
color: rgb(0, 0, 0, 0.8);
}
}
.select {
opacity: 0;
width: 250px;
position: absolute;
top: 25px;
margin-top: 10px;
background-color: #fff;
z-index: 999999;
padding: 12px;
border-radius: 6px;
font-size: 16px;
.select_item {
a {
font-size: 16px;
line-height: 28px;
}
}
}
&:hover .select {
opacity: 1;
transition: opacity 2s;
}
}
}
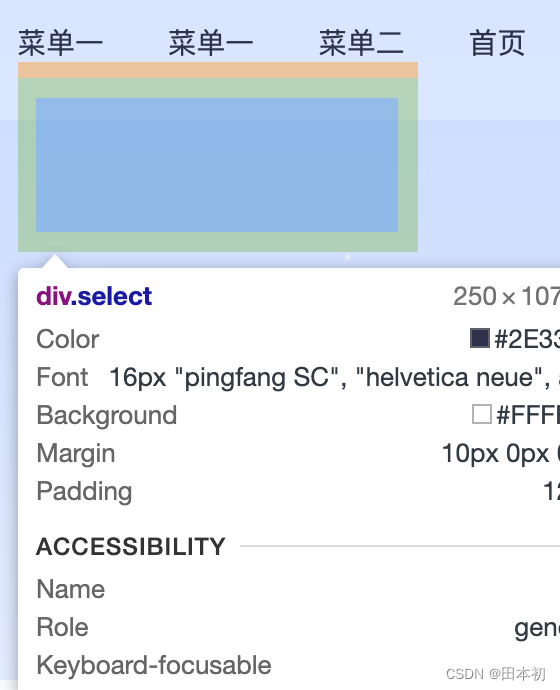
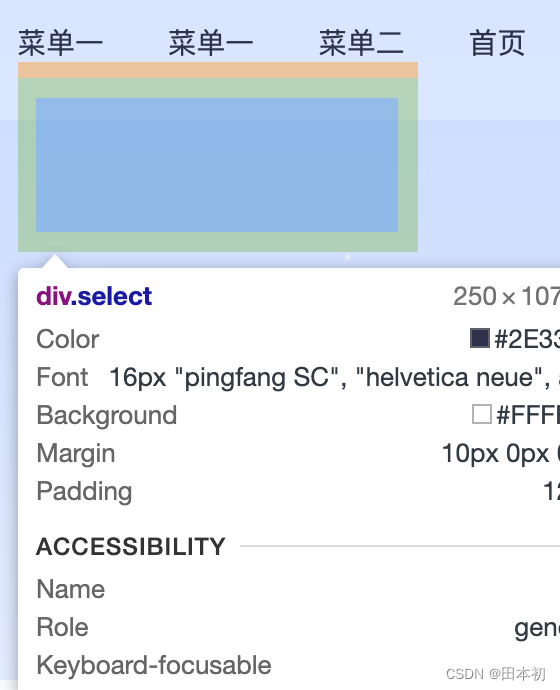
使用opacity控制选项卡显示/隐藏时,元素会占位,所以导致了鼠标移入选项卡范围内(如下图区域),也会展示选项卡。

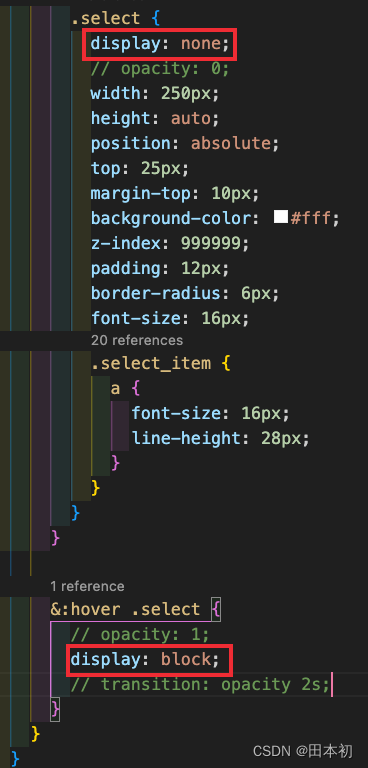
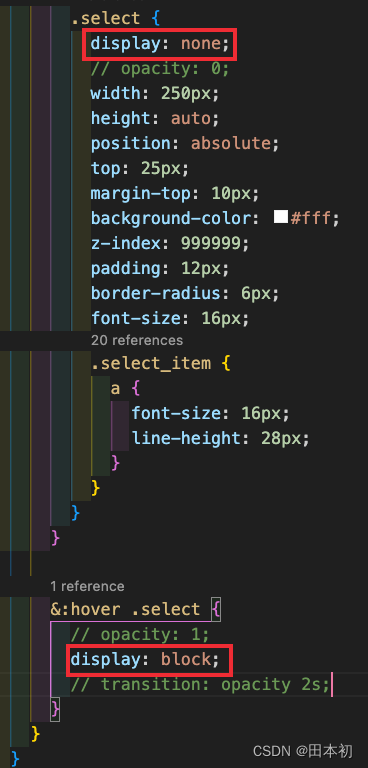
解决方法: 将opacity:0 => opacity: 1 变为 display: none => display: block即可。但是带来了问题二。

问题二:使用display: none => block 控制选项卡显示/隐藏,动画消失
因为transition无法监听display由none变为block,故无法实现动画淡入效果
解决方法:
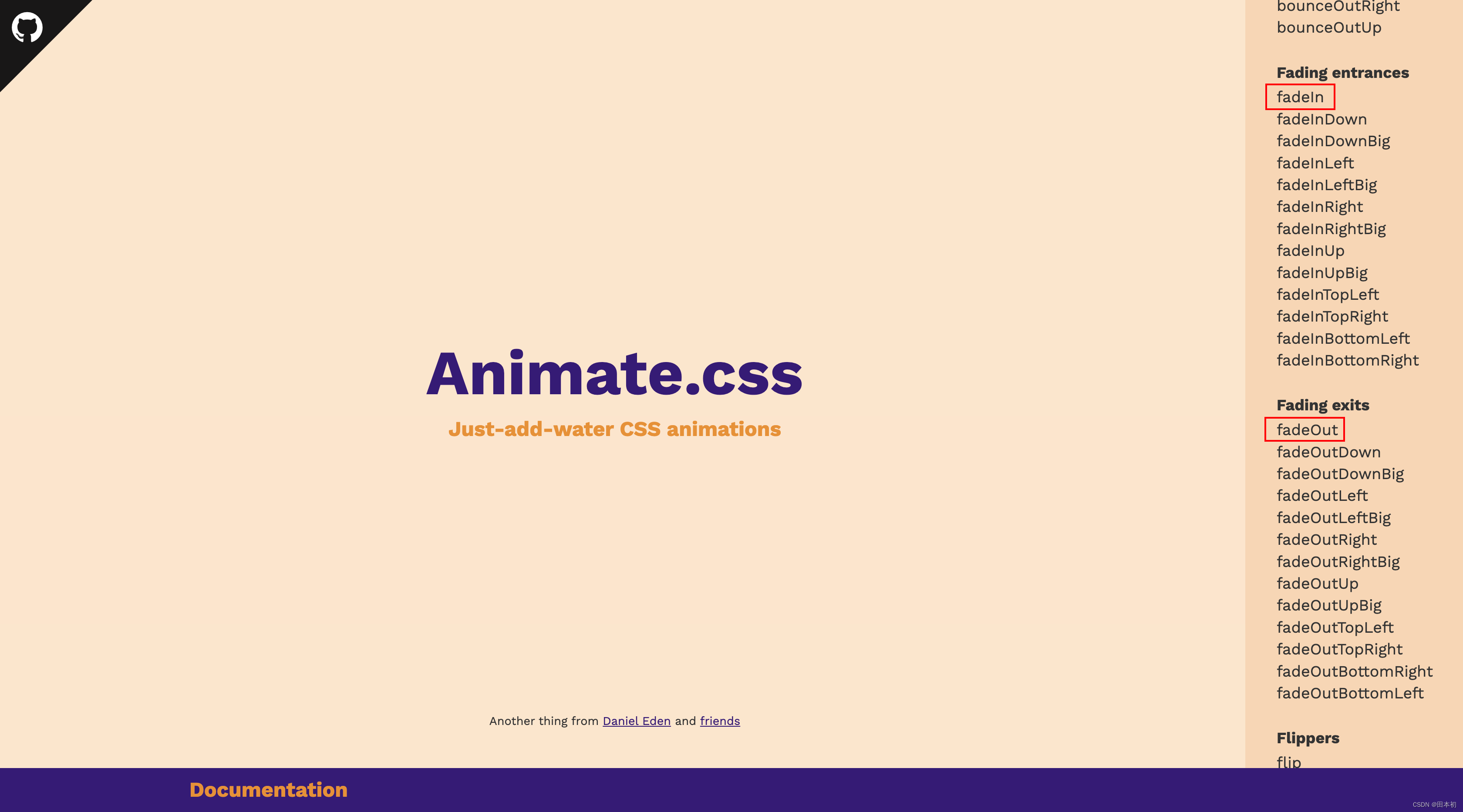
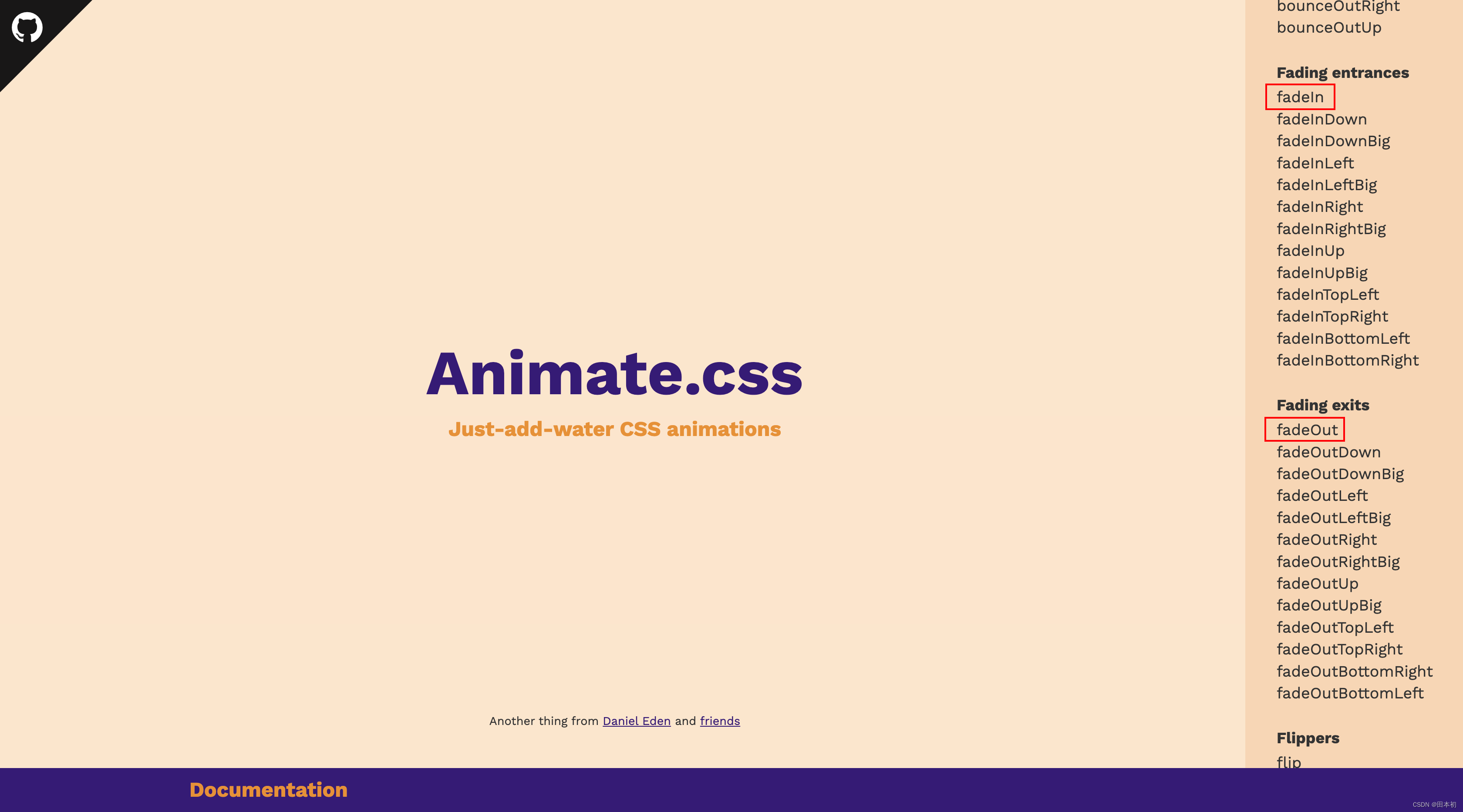
下载 Animate 插件,一个动画插件,官网地址https://animate.style/,点击右侧选项即可展示动画效果。

Animate.css插件的基本使用:
-
下载
npm install animate.css --save
-
注册引用插件
vue项目将css引入到main.js, react项目将css引入到index.js。
import 'animate.css'
-
使用
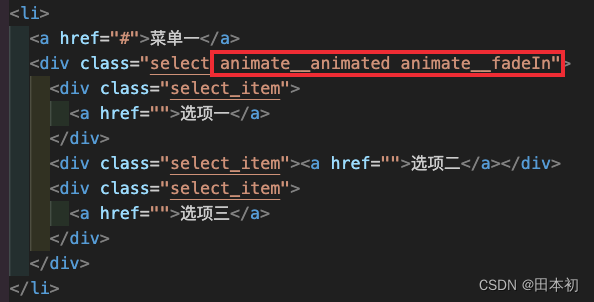
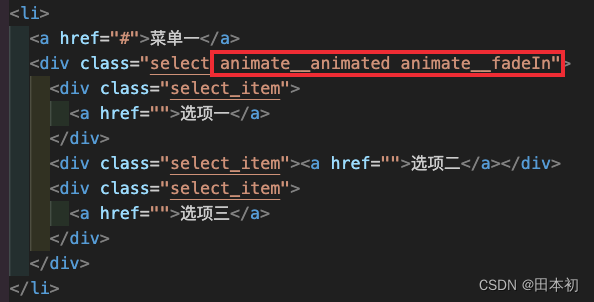
给需要动画的元素添加对应动画的类名即可,注意:不管使用哪个效果,都需要添加animate_animated这个类名。

此时发现页面一渲染,动画就自动触发,只需定义一个变量,用来控制初始状态/开/ 关,即可。
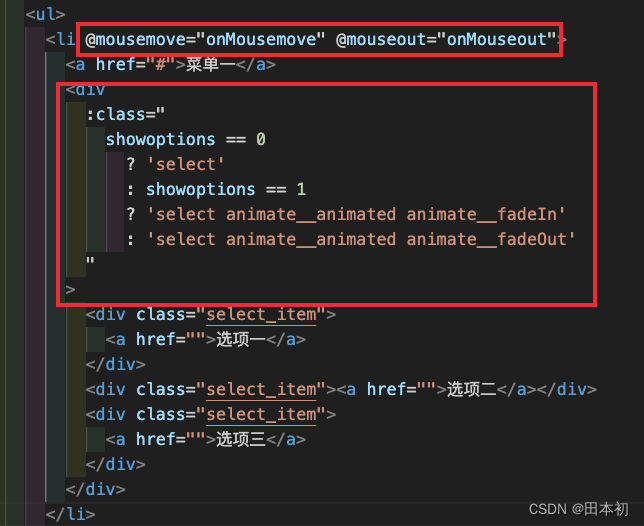
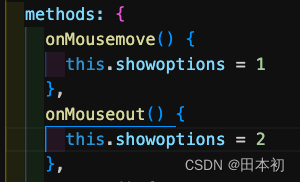
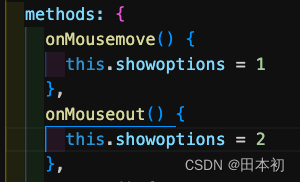
定义变量showoptions,0表示初始关闭状态,1表示开启(淡入),2表示关闭(淡 出)。修改后,代码如下:


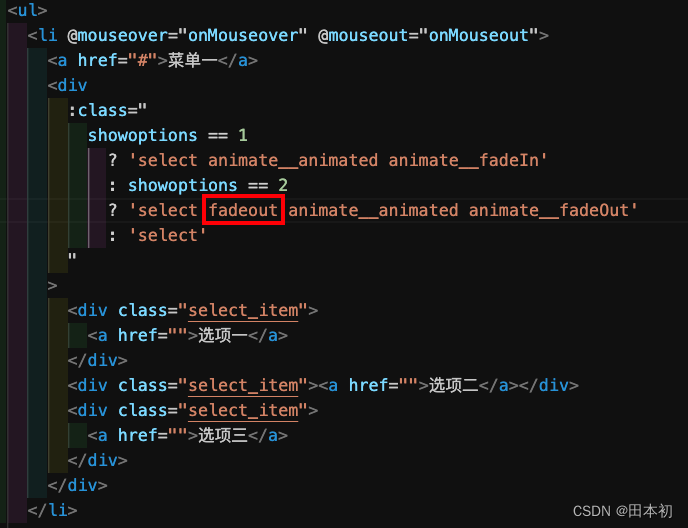
问题三:鼠标经过间隙处,动画提前消失
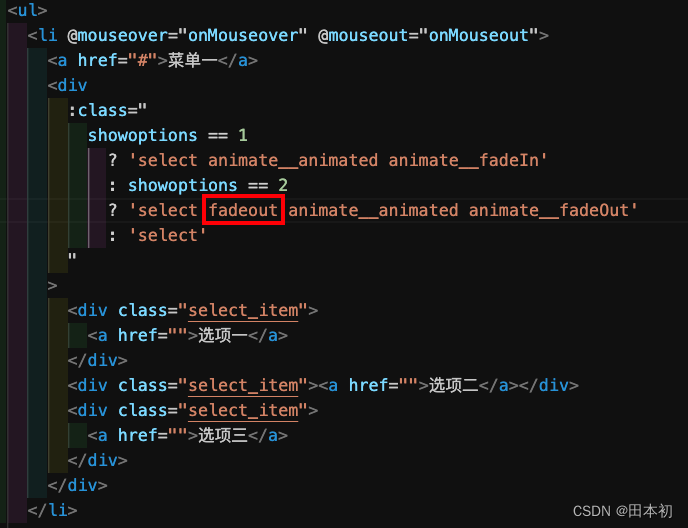
鼠标经过如下区域,由于选项内容由定位实现,脱离了文档流,所以监听mousemove事件的li元素的区域仅仅是"菜单一"这个a标签的区域,所以鼠标移经红色区域fadeout触发,导致用户无法点击选项。

解决方法:
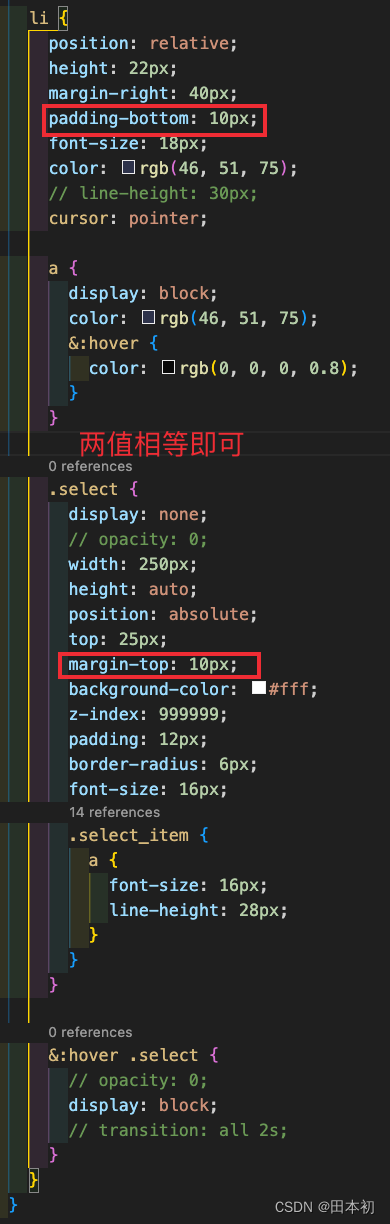
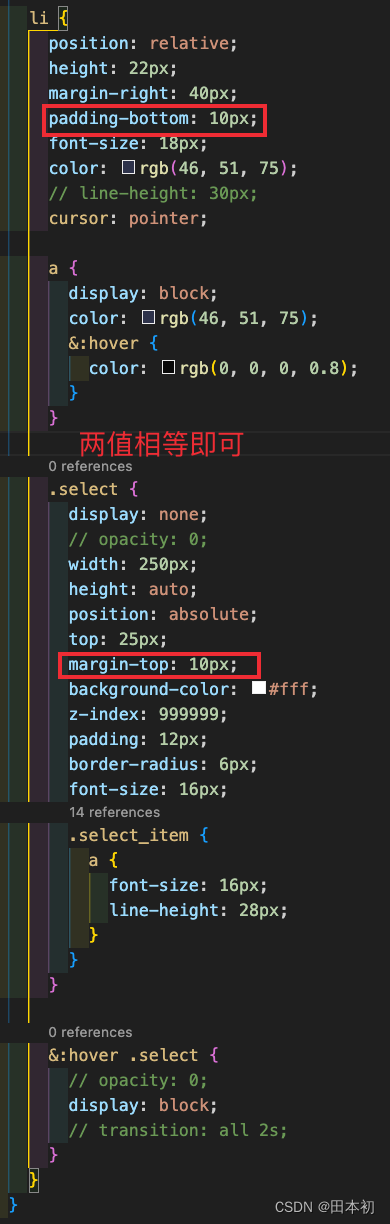
给菜单一所在的这个元素一个padding-bottom,撑起内容(padding-bottom与选项内容的margin-top相等即可),从而扩大li(监听mousemove事件的元素)的范围。

问题四:鼠标移出不会触发淡出动画
按照如上写法发现,鼠标移出后并不会触发fadeout淡出动画,是由于在:hover的一瞬间,display重新变成了none,所以看不到淡出动画。
解决方法:
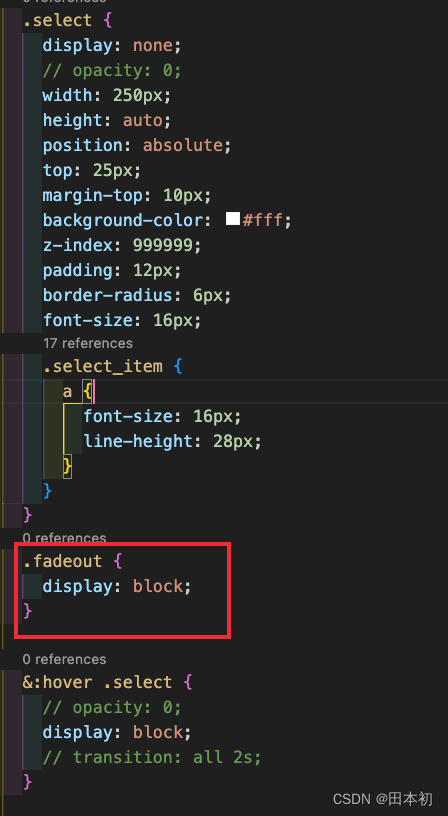
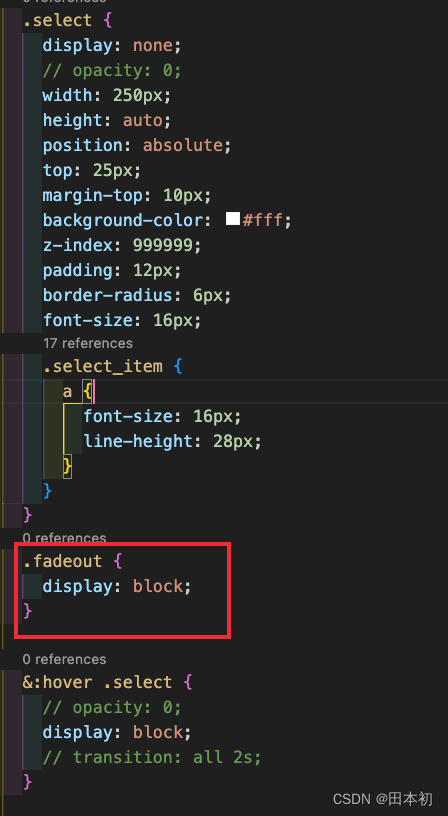
在触发淡出时重新将display变为block即可。


此时虽然有淡出效果,但是移出后,display始终为block,只是插件将其隐藏,又出现了占位问题。
解决方法:
在一定时间后(动画完毕)再次将display变为none。
不再需要css的:hover,删除即可

定义变量isnone用于控制选项卡的显示/隐藏,timer定时器


在鼠标移出时,开启定时器,一秒后自动将display变为none
在鼠标移入时,清除定时器,display仍保持block

至此,已全部实现
最终代码
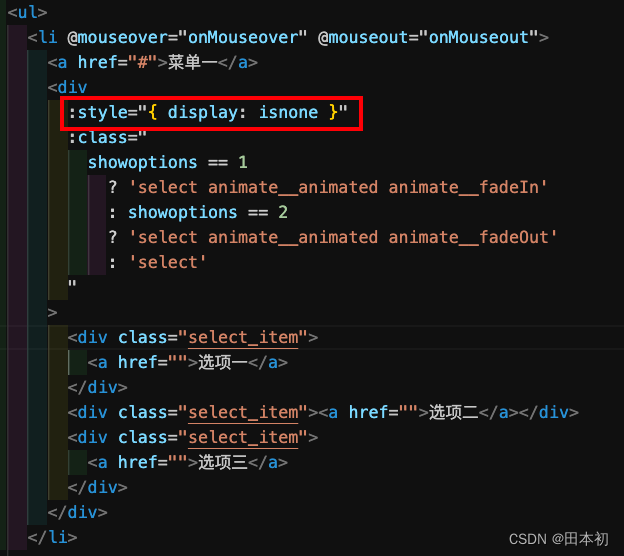
html
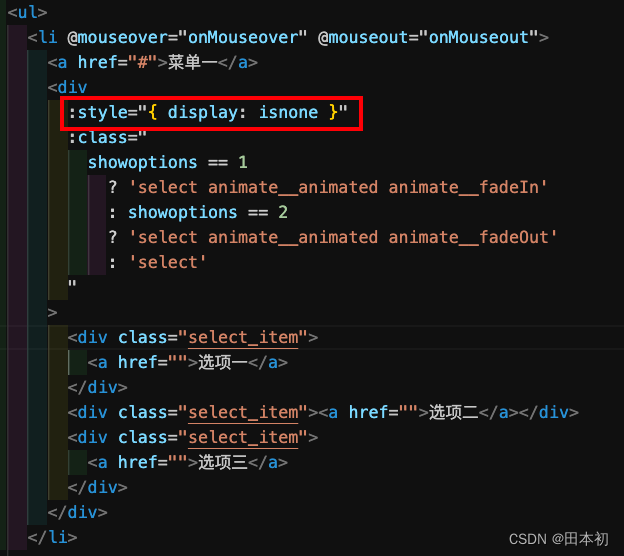
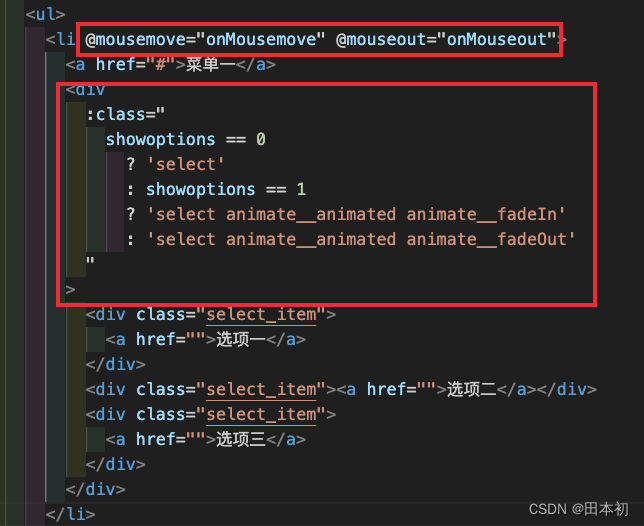
<ul>
<li @mousemove="onMousemove" @mouseout="onMouseout">
<a href="#">菜单一</a>
<div
:style="{ display: isnone }"
:class="
showoptions == 0
? 'select'
: showoptions == 1
? 'select animate__animated animate__fadeIn'
: 'select animate__animated animate__fadeOut'
"
>
<div class="select_item">
<a href="">选项一</a>
</div>
<div class="select_item">
<a href="">选项二</a>
</div>
<div class="select_item">
<a href="">选项三</a>
</div>
</div>
</li>
...
</ul>
css
ul {
display: flex;
margin-left: 70px;
li {
position: relative;
margin-right: 40px;
padding-bottom: 10px;
height: 22px;
font-size: 18px;
color: rgb(46, 51, 75);
line-height: 30px;
cursor: pointer;
a {
display: block;
color: rgb(46, 51, 75);
&:hover {
color: rgb(0, 0, 0, 0.8);
}
}
.select {
display: none;
width: 250px;
height: auto;
position: absolute;
top: 25px;
margin-top: 10px;
background-color: #fff;
z-index: 999999;
padding: 12px;
border-radius: 6px;
font-size: 16px;
.select_item {
a {
font-size: 16px;
line-height: 28px;
}
}
}
}
js
showoptions: 0
isnone: "",
timer: null,
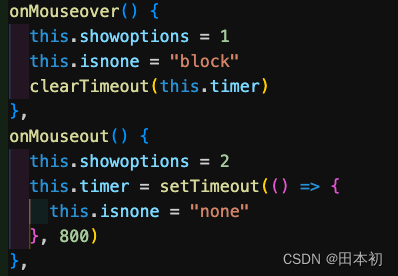
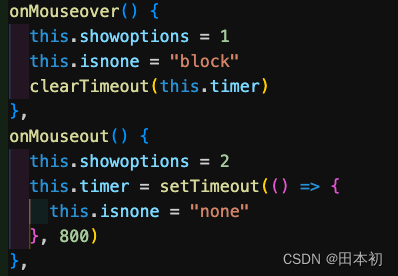
onMousemove() {
this.showoptions = 1
this.isnone = "block"
clearTimeout(this.timer)
},
onMouseout() {
this.showoptions = 2
this.timer = setTimeout(() => {
this.isnone = "none"
}, 800)
},