网站首页 编程语言 正文
原文链接:https://blog.csdn.net/smallmww/article/details/131735570
- 上一篇:没有了
- 下一篇:没有了
相关推荐
- 2023-07-30 el-selete改变值后选中的内容不变
- 2021-12-18 linux下安装redis图文详细步骤_Redis
- 2022-05-07 LINQ教程之使用Lambda表达式_实用技巧
- 2022-08-18 python列表生成器常用迭代器示例详解_python
- 2022-09-21 Redis缓存更新策略详解_Redis
- 2022-08-25 消息交换模式RabbitMQ简介_其它综合
- 2022-10-26 Android Framework层获取及处理按键事件流程_Android
- 2022-08-18 详解如何从Matlab中导出清晰的结果图片_C 语言
- 栏目分类
-
- 最近更新
-
- window11 系统安装 yarn
- 超详细win安装深度学习环境2025年最新版(
- Linux 中运行的top命令 怎么退出?
- MySQL 中decimal 的用法? 存储小
- get 、set 、toString 方法的使
- @Resource和 @Autowired注解
- Java基础操作-- 运算符,流程控制 Flo
- 1. Int 和Integer 的区别,Jav
- spring @retryable不生效的一种
- Spring Security之认证信息的处理
- Spring Security之认证过滤器
- Spring Security概述快速入门
- Spring Security之配置体系
- 【SpringBoot】SpringCache
- Spring Security之基于方法配置权
- redisson分布式锁中waittime的设
- maven:解决release错误:Artif
- restTemplate使用总结
- Spring Security之安全异常处理
- MybatisPlus优雅实现加密?
- Spring ioc容器与Bean的生命周期。
- 【探索SpringCloud】服务发现-Nac
- Spring Security之基于HttpR
- Redis 底层数据结构-简单动态字符串(SD
- arthas操作spring被代理目标对象命令
- Spring中的单例模式应用详解
- 聊聊消息队列,发送消息的4种方式
- bootspring第三方资源配置管理
- GIT同步修改后的远程分支




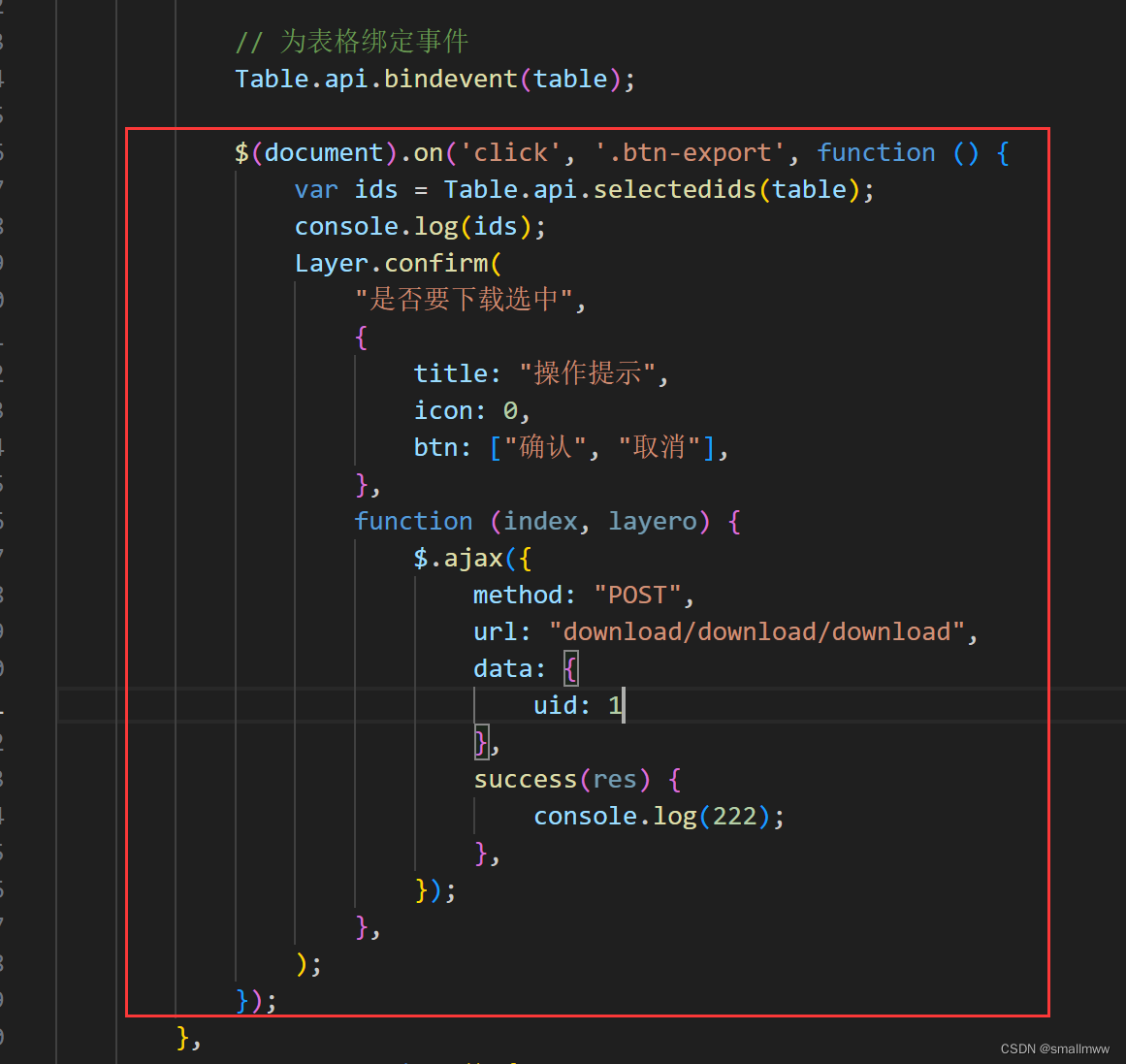
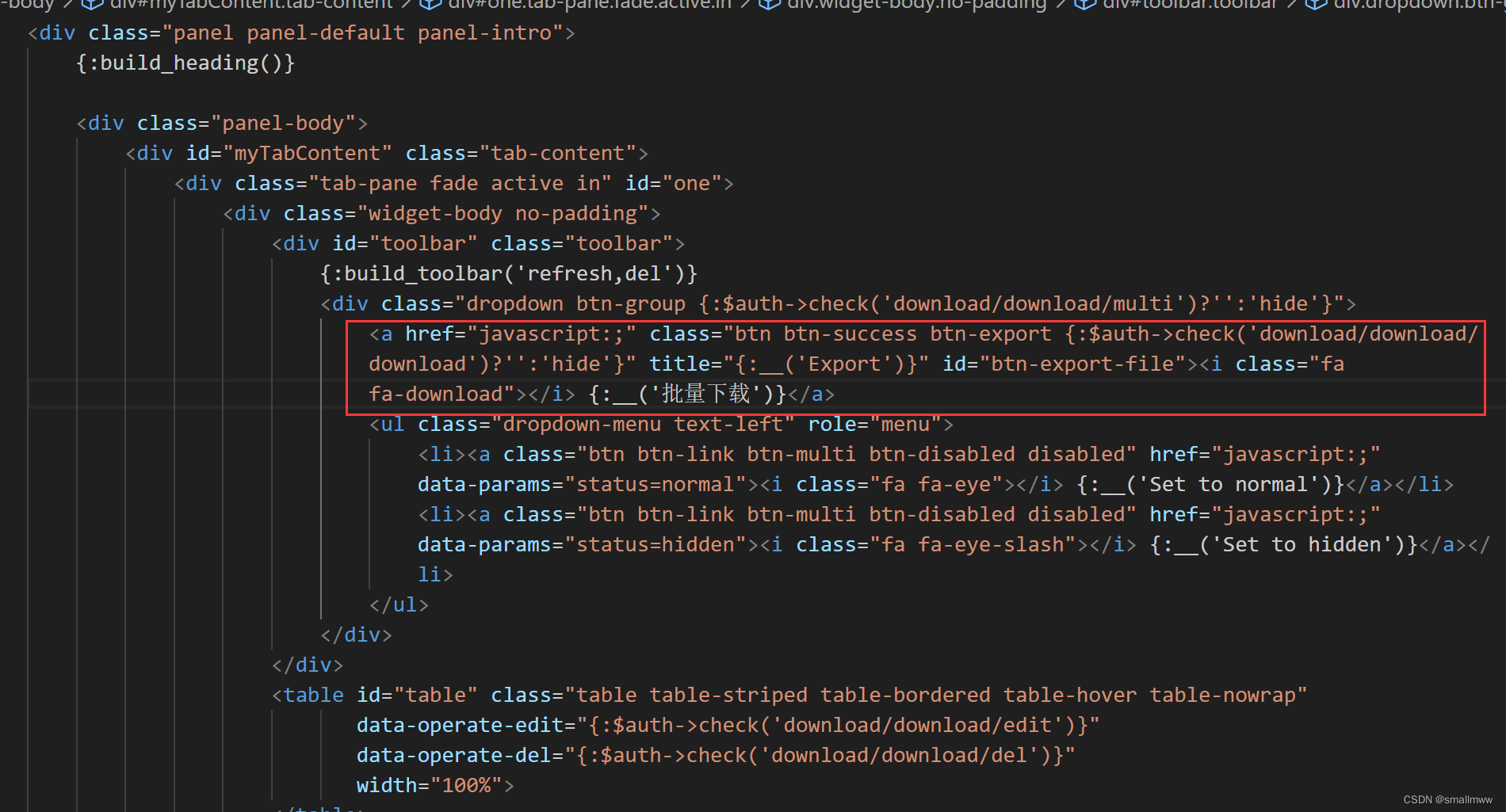
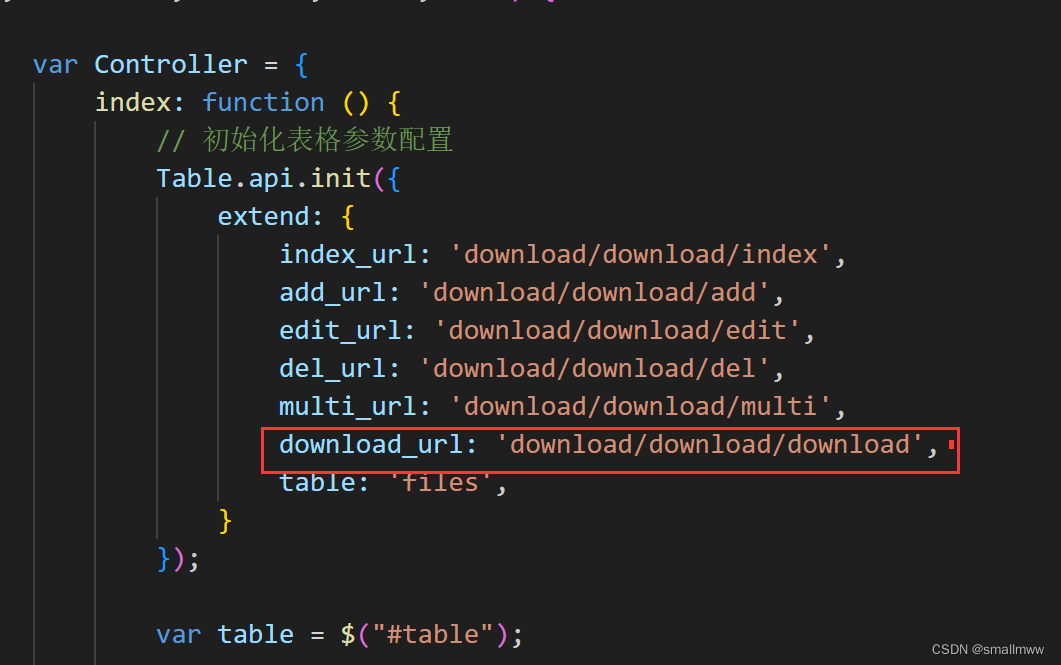
 (4)为表格绑定事件并且指向控制器对应的方法
(4)为表格绑定事件并且指向控制器对应的方法